Automatically indent HTML in your VSCode
Life is too short to waste time indenting HTML code! Let's put the machine to do it for us!
Update
The method here uses the Prettier extension. If you don't want to install it, check the other method autoindent-html in your VSCode.
Step 1: Install Prettier extension
Open VSCode, go to the extensions screen, search for prettier.
Install this one:

Step 2: Configure Prettier to format HTML code
Open your settings.json file following these steps:
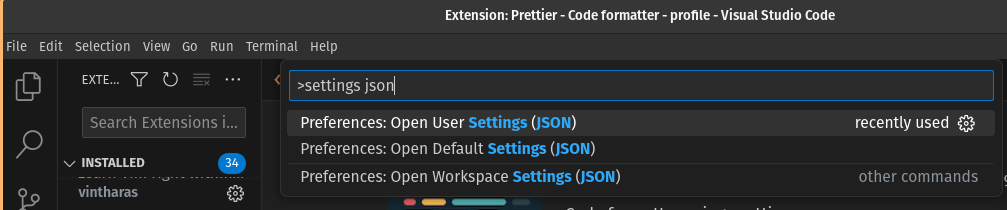
Ctrl+Shift+P- to open the "Command Palette"- type this:
settings jsonand choose thePreferences: Open User Settings (JSON)

- go to the end of the JSON file and add this:
{
// a bunch of other configs...
"editor.formatOnPaste": true, // autoformat when pasting code
"editor.formatOnSave": true, // format on file save
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}
Done!
Now your html code will be formatted as soon as you save the file!